该客户端为微信小程序客户端,接口依赖于Z-Blog博客程序PHP版。开发时的版本为:1.7.0.2955 (Tenet);
版本过高或过低可能接口定义不一致,导致无法正常使用,可自行测试。最好可以在留言中将测试结果留下来,供他人参考。
该客户端为微信小程序客户端,接口依赖于Z-Blog博客程序PHP版。开发时的版本为:1.7.0.2955 (Tenet);
版本过高或过低可能接口定义不一致,导致无法正常使用,可自行测试。最好可以在留言中将测试结果留下来,供他人参考。
更新记录:
2021-07-27
修复富文本显示实体字符的bug.
修改部分UI样式.

1. 准备工作:
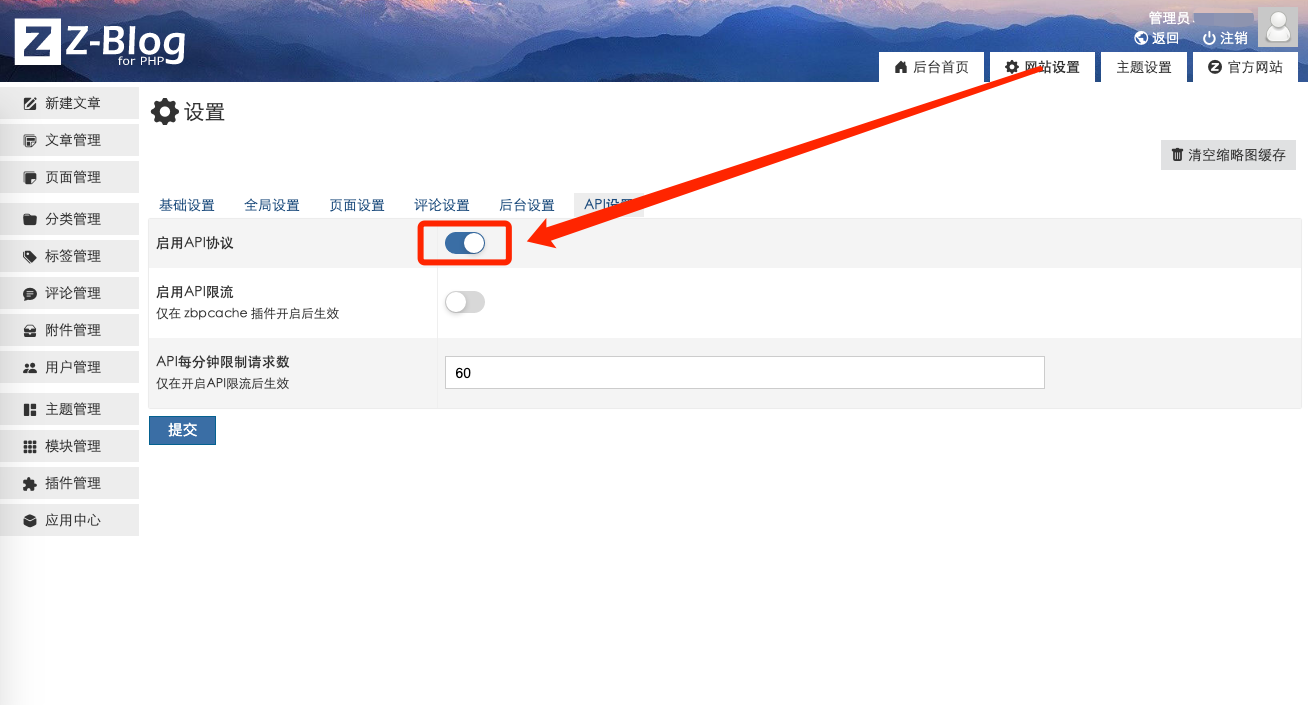
Z-Blog小程序版客户端依赖Z-Blog的API接口,所以需要先打开启用API协议开关,开启API功能。
后台->网站设置->API设置

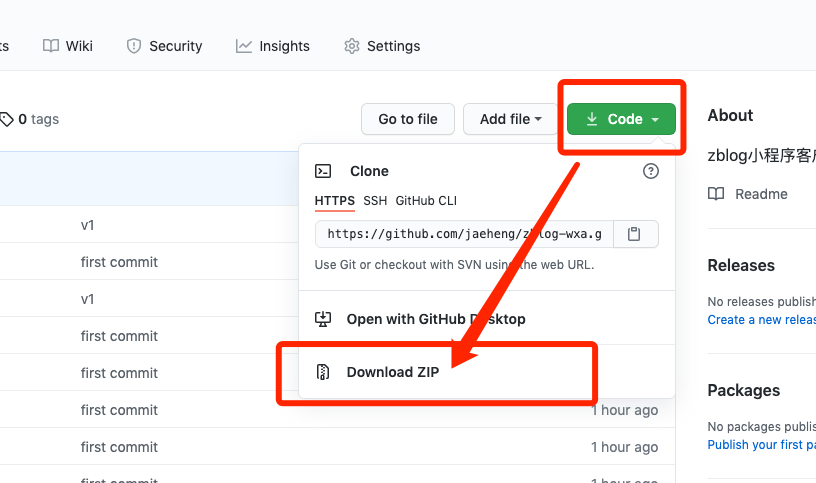
2. 下载代码:
代码托管在Github , 如果你会使用git,可直接克隆该项目:
git clone https://github.com/jaeheng/zblogphp-wxa.git
如不会使用,则可以打开GitHub页面下载整个项目,地址在文章最后可以找到。

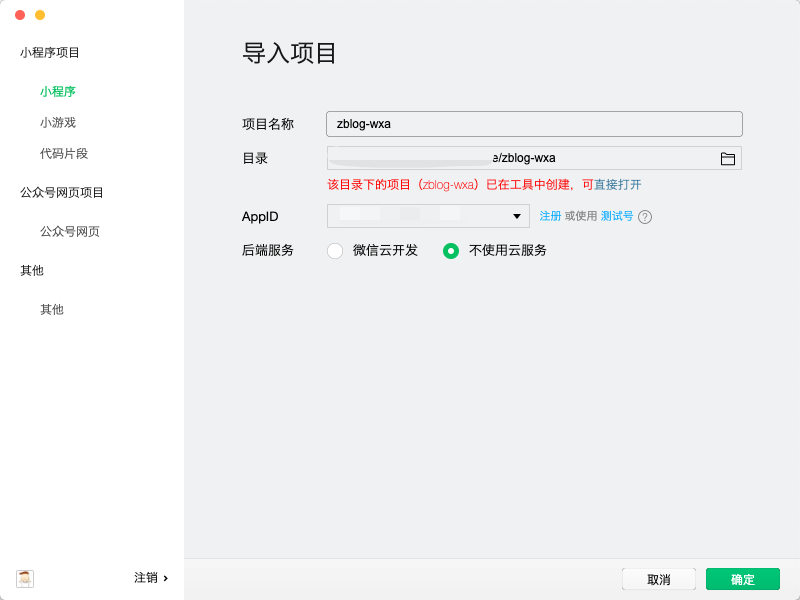
3. 导入项目
使用微信开发者工具导入项目,导入时修改AppId为自己的。

4. 修改小程序代码
1.修改配置文件config.js
在根目录的config.js文件中修改为自己网站的域名(需打开API功能), 接口地址(你的网站)需要使用https协议。
2.修改其他页面标题
其它页面配置json文件可自行修改,如页面的标题,主要是首页顶部的LightCMS字样,其他的也可以不改
3.npm
新版系统使用了npm功能,需要先安装node环境,然后用npm安装依赖
npm install
然后在开发工具上使用构建npm功能
工具->构建npm
完成以上步骤,即可进行运行测试或二次开发。
5. 参考链接
留言板地址: https://f1.phpat.com/?id=2
代码托管地址: https://github.com/jaeheng/zblogphp-wxa
本文最新更新日期: 2021-11-23
发布于 2021-08-23 18:15:55 回复该评论
发布于 2021-08-23 18:20:05 回复该评论
发布于 2021-08-23 18:23:09 回复该评论
发布于 2021-08-24 08:43:52 回复该评论
2. 看文档中对域名的限制部分:
限制说明:
1)每个小程序帐号支持配置最多200个域名;
2)每个域名支持绑定最多100个主体的小程序;
3)域名只支持https协议,不支持IP地址;
4)业务域名需经过ICP备案,新备案域名需24小时后才可配置;
5)域名格式只支持英文大小写字母、数字及“- ”;
6)配置业务域名后,可打开任意合法的子域名;
参考:
https://developers.weixin.qq.com/miniprogram/dev/framework/ability/domain.html#%E9%99%90%E5%88%B6%E8%AF%B4%E6%98%8E
发布于 2021-08-24 09:06:00 回复该评论
发布于 2021-08-24 09:25:07 回复该评论
发布于 2021-12-09 13:14:36 回复该评论
发布于 2021-12-09 13:15:12 回复该评论
发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。